# 一、序言
在群友的提醒下,我找了下知乎上面关于特效的文章,一般都是关于 niagara 里面的一些算法,或者材质上面做一些高级算法或者 Raymarch,这些都是技术!说这些东西对美术或者逻辑能力弱的人来说是非常痛苦的一件事,特别是对新手或者刚从别的美术行业转行过来的。刚学的时候他们会走很多弯路,会学习大量算法去实现一个只需要在美术上做点小技巧就可以很好看的特效。
再加上 UE4 Niagara 的推出,很容易让特效更偏向于技术而忽略了美术。然而这一部分人在学习的过程中会发现逻辑的乐趣从而再转行去当 TA 或者程序,那这样是不是可以说 niagara 是 TA 转换增益剂(划)。
说回正题,特效始终属于美术岗位,重要的还是美术,所以这次我们就聊一下我对特效美术的理解。文中不会涉及现实画家对色彩研究的贡献以及专业名词,也会弱化数值,更偏向感性,也同时欢迎各位大佬们在评论区对文章中的错误进行纠正。
# 二、色彩原理
# 2.1 色轮

说到色轮首先说说原色,原色在百科上面的解释是指不能通过其他颜色混合调配而得出的「基础色」。原色不是物理概念,而是一种生物学的概念,是基于人的肉眼对光线的生理作用。原色在一般人的概念里是指红、绿、蓝这三种颜色,但大多数画家认为红、黄、蓝最基本的颜色,从古希腊罗马时期到文艺复兴时期,很多人认为绿色也应该是原色。因为在这个时期这三种颜色很容易入手且便宜。
原色在计算机上分别由 RGB 代表着,这套系统也称为「RGB 色彩空间」,同样,在印刷技术上,人们会采用第四种颜色 —— 黑色,以弥补三原色的不足,因此这套系统被称为「CMYK 色彩空间」,同时这色彩空间也不是由红、绿、蓝组成三原色,详细内容不在这说。
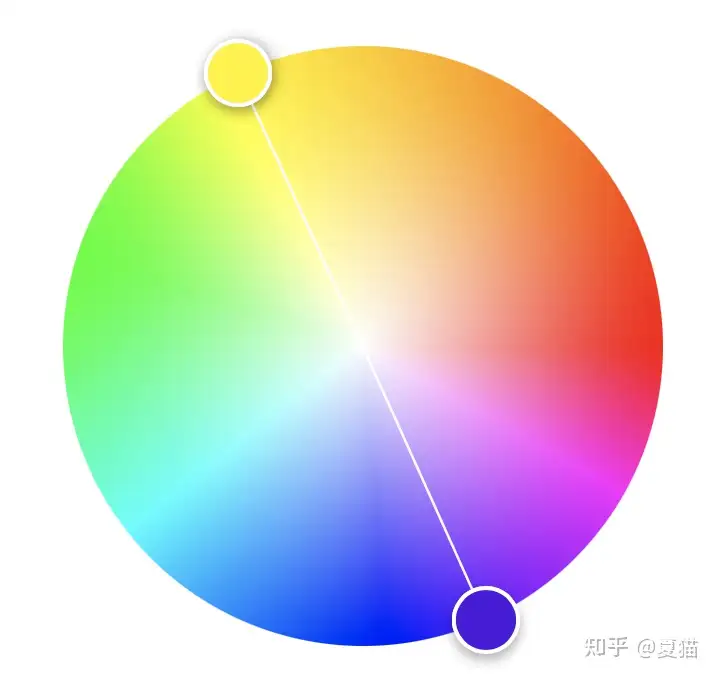
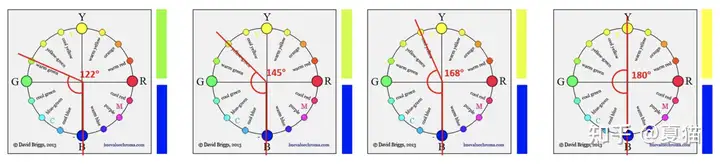
在色轮上,任意颜色的与 180 度角位置的另一个颜色为互补色,也称对比色(图 1 即为一组对比色),但在一些文章里,他们定义对比色是指任意颜色的与 180 ± 30 度角的位置的颜色为对比色。但我觉得在美术的世界里,色彩这东西不能用数字去表达,数字是对计算机说这像素应该是什么颜色,是通过一系列算法加上 Tone Mapping, 后处理什么的最后呈现到屏幕上的颜色。美术这东西更应该靠感性去思考这一块是什么颜色,这颜色对面那一块对比色应该用什么好。
说完对比色的定义,接下来说说对比色在特效画面上的表现。用一组对比色在同一特效时候,会形成强烈的对比,越 “对面” 的颜色对比也就越强,反之越靠近的也就越弱。强对比在特效画面会给人的感觉会有两种强烈排斥的元素在里面一样,但弱对比则会让特效色彩搭配更丰富,对新手来说最好还是不要尝试跨度太大的颜色搭配,很容易造成特效色彩混乱,会显得特效廉价,关于色彩搭配会在下面详细讲。
# 2.2 明度与饱和度
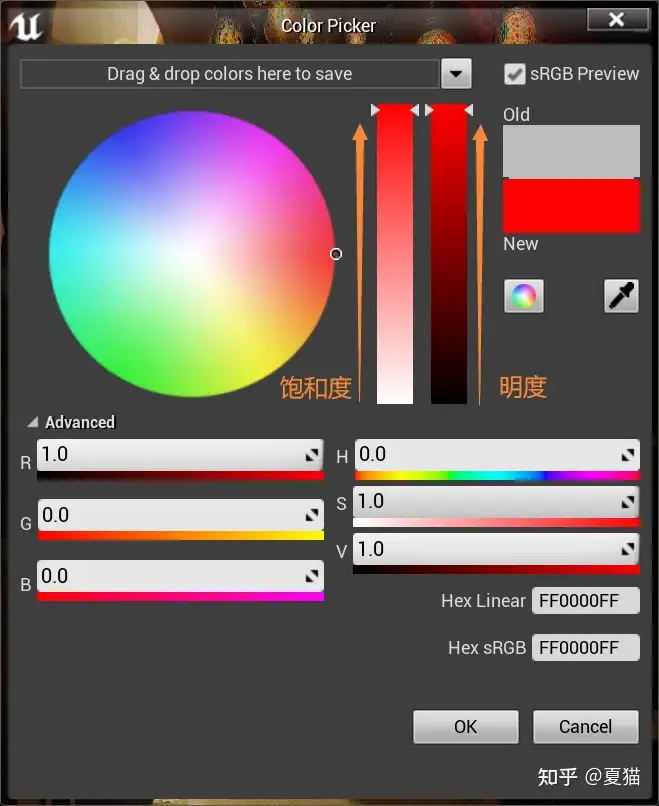
色彩的饱和度和明度的是我们色彩设计中最经常使用的两个变量。其中饱和度 (Saturation) 是指色彩的鲜艳程度,对应 hsv 中的 s,在色轮上越靠近边缘的色越饱和。纯度越高,表现也会越鲜明,这样就会在画面表现上就更突出。
正因为色彩饱和度高的颜色在画面中突出,所以我们在做特效色彩搭配的时候,要格外注意这个特效应该用什么颜色作为主色调,然后有意识把主色调颜色饱和度提高。否则会出现 3 个或以上同饱和度的颜色在一个特效中,会造成视觉混乱。
说完饱和度,接下来我们说说明度(value),对应 hsv 中的 v,不严谨定义为这颜色黑不黑,换句话说就是颜色的亮度,在计算机里是 RGB 是直接乘明度,一般来说,明度越大就会越白,不带任何色相,但在 ue 引擎的自发光的话,明度的数值给很大,中心的确是白色,但因为是光,会自动计算 bloom,会衰减,从而会光最边缘会有色相出现。所以在做材质固有色的时候,给明度越大并不会越亮和越纯,反而越白。
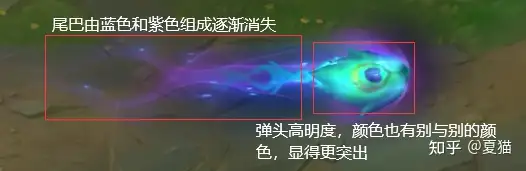
既然明度代表着亮度(并不是物理意义上的光强度 intensity),那么他在特效中代表着就是越核心的的颜色,是有能量的颜色。例如图二的中心,还有爆点的中心,还有其他什么能量球,能量箭那些。
# 2.3 灰色与中性色
灰色、中性色是跟鲜艳的颜色对立的,我们有时候把灰色联想成温柔或平淡的象征。同时灰色也是连接鲜艳颜色的桥梁,在两种高饱和的颜色中加入了中性色可以起到很好的过度作用,把两种高饱和的颜色融合在一起。
要是一个特效觉得他很生硬,饱和度很高,那特效一定是没加入中性色。在创造画面的时候,大家都说黑白灰、黑白灰,其中这个灰色很重要,他可以在特效里解释颜色是怎么消失的,使特效颜色不那么生硬,柔和边缘。灰色也并不是没有色相的,不是个低明度的白色,在加入特效中需要稍微偏向特效主色调。同时灰色也可以填充画面,作为底色,你觉得画面空了,可以适当加入中性色去填充。
# 2.4 颜色属性
颜色虽然有人类定义的三种属性,色相、饱和度、明度,但还存在另一种属性,那就是心理原色。颜色和我们生活息息相关,久而久之在我们潜意识中就给赋予了一种属性。就像看到绿色,就联想到绿叶,这样绿色就代表这健康。所以大部分的治愈系法术都是以绿色调为主的。以一种颜色为主色调,不同色相、不同饱和度、不同明度的颜色组合在一起会给人不同的视觉感受。
红色,他在光谱中波长最长,是一种代表着狂野的颜色,高饱和的红色,会给人一种很力量的感觉,是个高伤害的技能。
黄色,在光谱中波长适中,作为暖色系,一种比较温柔的颜色,在视觉冲击力上没有红色那么强烈,也没有绿色那么治愈。但其中还是带着点伤害,只是没有红色那么有爆发力
绿色, 绿色在光谱的位置恰好居中,是人眼最敏感的颜色,一般是代表着健康的颜色,透的绿色是用于治愈技能,但以暗色为底色,整个绿色技能就会让联系邪能。
炉石传说
青色,人们常说青出于蓝而胜于蓝,作为生活中不常见的颜色,介于治愈的绿色与阴暗的蓝色之间,也是一种很温柔的颜色,在没有强的视觉冲击上,一般都用于持续伤害的技能或者搭配其他颜色一起使用。
蓝色和紫色,这两种颜色都是冷色,在传统绘画上物体的暗部不是纯黑色,而是带有蓝色色相或者混点其他颜色的。在特效中也是如此,想做柔一点的特效底色的话,底色一般不会死黑。在蓝色或紫色用作特效主色调的时候,给人的感觉是黑暗系的法术技能或者带着邪气。很 deep ♂ dark ♂ fantasy。
白色与黑色,这是两种无属性的颜色,正因为他们是无属性,所以他们是万能的,既可以填充画面,也可以表示生活中看不见的东西,例如风,无属性的灵力,模糊不清的东西,也可以用来表示圣光类技能。
# 2.5 色彩搭配与节奏
生活中处处充满节奏。一段优美的旋律,正因为有着舒服的节奏,可以使人感到身心愉悦。美术也是如此,不同的色彩搭配,给人的感觉也不同。每个特效都应该有自己的主色调,当一个画面有三种或以上同饱和的颜色在一起时,就会显得画面乱,眼睛不是往哪放。所以一个好看的特效要有个明度高的主体,例如刀光上的利刃和能量球的中心之类的,
还有就是主色调在整体画面占比要多。这个主色调是什么颜色,可以取决颜色属性,也可以取决皮肤主色调。在主色调确定下了后,可根据这个特效是什么风格,添加上其他颜色作为辅助颜色,使得画面更丰富。
在颜色搭配上可以用三色搭配,使用任意三种颜色去搭配,注意其中一种颜色的或两种颜色饱和度。其中两种高了,第三种一定略有削弱。

也或者是做魔幻风格,使用单一色调。我们所说的主色调其实并不是只有一种颜色完成整个特效,那样就会显得特效没有变化,单调。主色调主要是由色轮上一块区域的颜色组成的,例如以紫色色调为主的特效,你可以加上少许更靠近蓝色的紫色,或粉色作为主色调的色彩搭配。
例如像失落的方舟这种,最亮、最饱和只有伤害源,往上的能量柱子饱和低于下面主体。即使是这种附加元素,也要注意里面的明度的变化。

在构思配色的可以试下用 adobe 的配色工具
https://color.adobe.com/zh/create/color-wheel
说完色彩搭配,接下来说说节奏,节奏包含着很多东西,他可以控制着你的眼睛应该先看哪里,怎么过渡,怎么消失。在做特效一定要明度的变化、饱和度变化,哪里应该透明,哪里应该是黑色或者灰色或者是亮色。做特效时候一定要是做饱和度、明度和透明度的变化,还有色彩。
上面的黑白图中很明显看出哪里更亮,让人感受到了主体与层次,让玩家应该看哪里。同时也注意上升的魔法能力也是有明度变化的,中间亮两边淡
像失落的方舟这种写诗魔幻的特效,魔法气息高明度区域都是只有一点点然后周围明度很低。
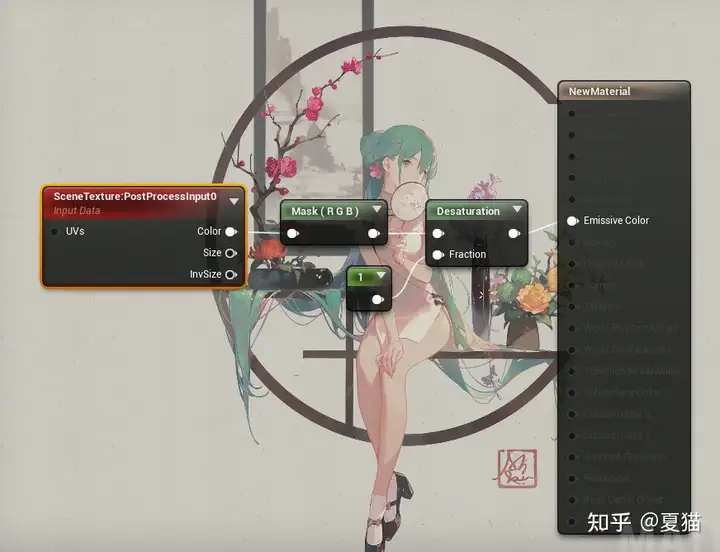
在 ue 可以加个后期盒子通过去色来检测自己特效的明度变化。
在做特效时,要时刻注意你的黑白灰做到位没有,明度与饱和度是否拉开,边缘是否过硬(二次元特效除外),好的特效先把色彩搭配与节奏做到位了,基本明暗关系出来,怎么看都是舒服的
# 下一篇:【VFX】浅析特效设计与色彩(2)
# 三、特效设计
- 3.1 特效元素
- 3.2 特效动态
- 3.3 特效形式
# 四、贴图的制作
参考文献
「1」https://zh.wikipedia.org/wiki/ 原色
「2」你必须了解的色彩变量 -- 饱和度 & 亮度
「3」色彩与光线中文版 - 绘画技法
「4」设计中的色彩心理学(上):九种色彩所代表的心理感应 | 人人都是产品经理
