1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
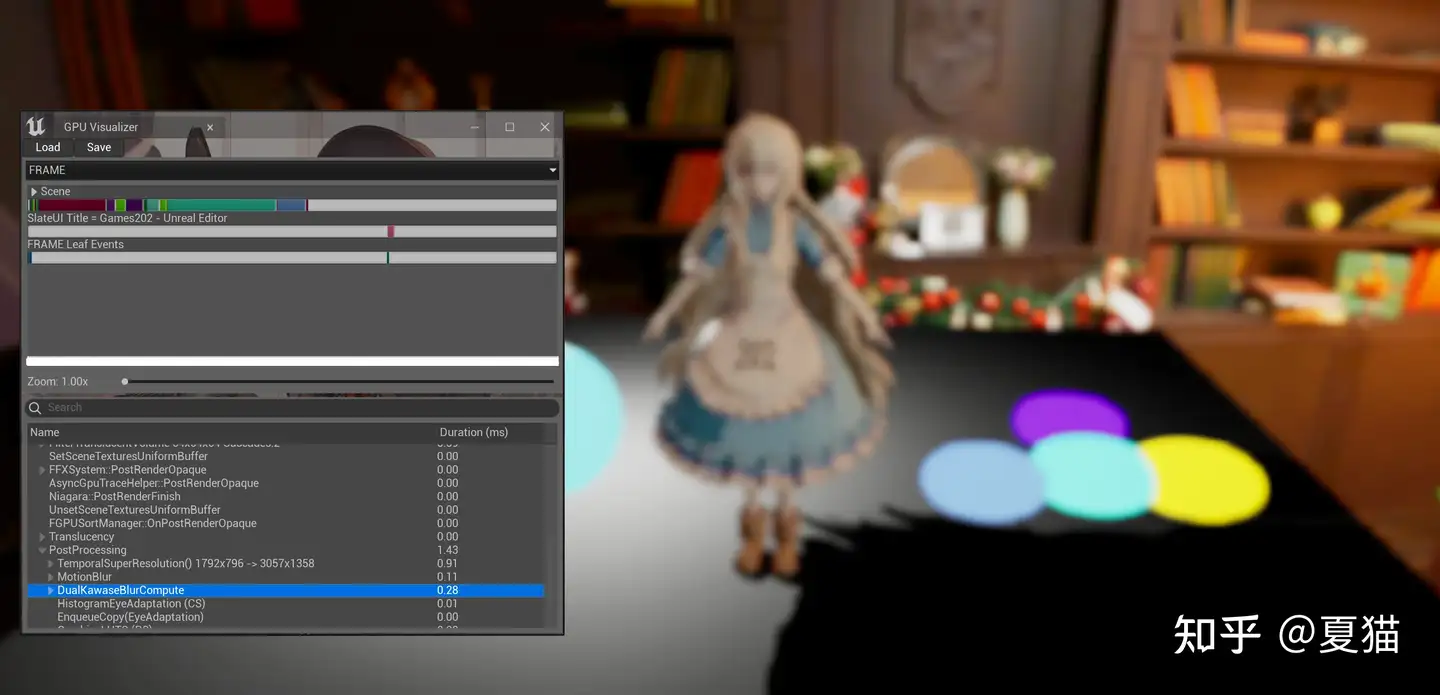
|
#include "DualKawaseBlur.h"
#include "PixelShaderUtils.h"
#include "RenderGraphEvent.h"
#include "ScreenPass.h"
#include "PostProcess/PostProcessing.h"
#include "PostProcess/PostProcessMaterial.h"
class FDualKawaseBlurDCS : public FGlobalShader
{
DECLARE_GLOBAL_SHADER(FDualKawaseBlurDCS);
SHADER_USE_PARAMETER_STRUCT(FDualKawaseBlurDCS, FGlobalShader);
static bool ShouldCompilePermutation(const FGlobalShaderPermutationParameters& Parameters)
{
return IsFeatureLevelSupported(Parameters.Platform, ERHIFeatureLevel::SM5);
}
static void ModifyCompilationEnvironment(const FGlobalShaderPermutationParameters& Parameters,
FShaderCompilerEnvironment& OutEnvironment)
{
FGlobalShader::ModifyCompilationEnvironment(Parameters, OutEnvironment);
OutEnvironment.SetDefine(TEXT("NUMTHREADS_X"), 32);
OutEnvironment.SetDefine(TEXT("NUMTHREADS_Y"), 32);
}
BEGIN_SHADER_PARAMETER_STRUCT(FParameters,)
SHADER_PARAMETER(FVector4f, ViewSize)
SHADER_PARAMETER_STRUCT_REF(FViewUniformShaderParameters, View)
SHADER_PARAMETER_SAMPLER(SamplerState, Sampler)
SHADER_PARAMETER_RDG_TEXTURE(Texture2D, Intexture)
SHADER_PARAMETER_RDG_TEXTURE_UAV(RWTexture2D<float4>, OutTexture)
END_SHADER_PARAMETER_STRUCT()
};
class FDualKawaseBlurUCS : public FGlobalShader
{
DECLARE_GLOBAL_SHADER(FDualKawaseBlurUCS);
SHADER_USE_PARAMETER_STRUCT(FDualKawaseBlurUCS, FGlobalShader);
static bool ShouldCompilePermutation(const FGlobalShaderPermutationParameters& Parameters)
{
return IsFeatureLevelSupported(Parameters.Platform, ERHIFeatureLevel::SM5);
}
static void ModifyCompilationEnvironment(const FGlobalShaderPermutationParameters& Parameters,
FShaderCompilerEnvironment& OutEnvironment)
{
FGlobalShader::ModifyCompilationEnvironment(Parameters, OutEnvironment);
OutEnvironment.SetDefine(TEXT("NUMTHREADS_X"), 32);
OutEnvironment.SetDefine(TEXT("NUMTHREADS_Y"), 32);
}
BEGIN_SHADER_PARAMETER_STRUCT(FParameters,)
SHADER_PARAMETER(FVector4f, ViewSize)
SHADER_PARAMETER_STRUCT_REF(FViewUniformShaderParameters, View)
SHADER_PARAMETER_RDG_TEXTURE(Texture2D, Intexture)
SHADER_PARAMETER_SAMPLER(SamplerState, Sampler)
SHADER_PARAMETER_RDG_TEXTURE_UAV(RWTexture2D<float4>, OutTexture)
END_SHADER_PARAMETER_STRUCT()
};
IMPLEMENT_GLOBAL_SHADER(FDualKawaseBlurDCS, "/ProjectS/DualKawaseBlur.usf", "DownSampleCS", SF_Compute);
IMPLEMENT_GLOBAL_SHADER(FDualKawaseBlurUCS, "/ProjectS/DualKawaseBlur.usf", "UpSampleCS", SF_Compute);
void FDualKawaseBlur::SubscribeToPostProcessingPass(EPostProcessingPass Pass, FAfterPassCallbackDelegateArray& InOutPassCallbacks, bool bIsPassEnabled)
{
if (Pass == EPostProcessingPass::MotionBlur)
{
InOutPassCallbacks.Add(FAfterPassCallbackDelegate::CreateRaw(this, &FDualKawaseBlur::PostProcessPassAfterTonemap_RenderThread));
}
}
FScreenPassTexture FDualKawaseBlur::PostProcessPassAfterTonemap_RenderThread(FRDGBuilder& GraphBuilder, const FSceneView& View, const FPostProcessMaterialInputs& InOutInputs)
{
const FScreenPassTexture SceneColor = InOutInputs.Textures[(uint32)EPostProcessMaterialInput::SceneColor];
const FViewInfo& ViewInfo = static_cast<const FViewInfo&>(View);
FRDGTextureDesc TextureDesc = SceneColor.Texture->Desc;
FRDGTextureRef TempTexture = SceneColor.Texture;
TextureDesc.Flags = ETextureCreateFlags::UAV;
FScreenPassTexture OutPass;
RDG_EVENT_SCOPE(GraphBuilder, "DualKawaseBlurCompute");
for (int i = 0; i < PassNum; ++i)
{
FScreenPassRenderTarget OutSceneRenderTarget(GraphBuilder.CreateTexture(TextureDesc, TEXT("DluaKawaseDownPass")), ERenderTargetLoadAction::ELoad);
FRDGTextureUAVRef Outexture = GraphBuilder.CreateUAV(OutSceneRenderTarget.Texture);
FDualKawaseBlurDCS::FParameters* PassParameters = GraphBuilder.AllocParameters<FDualKawaseBlurDCS::FParameters>();
PassParameters->Intexture = TempTexture;
PassParameters->ViewSize = FVector4f(TextureDesc.Extent.X, TextureDesc.Extent.Y, Offset, 0);
PassParameters->View = View.ViewUniformBuffer;
PassParameters->Sampler = TStaticSamplerState<SF_Point, AM_Clamp, AM_Clamp, AM_Clamp>::GetRHI();
PassParameters->OutTexture = Outexture;
TShaderMapRef<FDualKawaseBlurDCS> ComputeShader(ViewInfo.ShaderMap);
FComputeShaderUtils::AddPass(GraphBuilder,
RDG_EVENT_NAME("DualKawaseBlurDownSample %dx%d (CS)", Outexture->Desc.Texture->Desc.Extent.X, Outexture->Desc.Texture->Desc.Extent.Y),
ComputeShader,
PassParameters,
FComputeShaderUtils::GetGroupCount(TextureDesc.Extent, FIntPoint(32, 32)));
TextureDesc.Extent.X = TextureDesc.Extent.X / 2;
TextureDesc.Extent.Y = TextureDesc.Extent.Y / 2;
TempTexture = Outexture->Desc.Texture;
}
for (int i = 0; i < PassNum; ++i)
{
TextureDesc.Extent.X = TextureDesc.Extent.X * 2;
TextureDesc.Extent.Y = TextureDesc.Extent.Y * 2;
FScreenPassRenderTarget OutSceneRenderTarget(GraphBuilder.CreateTexture(TextureDesc, TEXT("DluaKawaseUpPass")), ERenderTargetLoadAction::ELoad);
FRDGTextureUAVRef Outexture = GraphBuilder.CreateUAV(OutSceneRenderTarget.Texture);
FDualKawaseBlurUCS::FParameters* PassParameters = GraphBuilder.AllocParameters<FDualKawaseBlurUCS::FParameters>();
PassParameters->Intexture = TempTexture;
PassParameters->ViewSize = FVector4f(TextureDesc.Extent.X, TextureDesc.Extent.Y, Offset, 0);
PassParameters->View = View.ViewUniformBuffer;
PassParameters->Sampler = TStaticSamplerState<SF_Point, AM_Clamp, AM_Clamp, AM_Clamp>::GetRHI();
PassParameters->OutTexture = Outexture;
TShaderMapRef<FDualKawaseBlurUCS> ComputeShader(ViewInfo.ShaderMap);
FComputeShaderUtils::AddPass(GraphBuilder,
RDG_EVENT_NAME("DualKawaseBlurUpSample %dx%d (CS)", Outexture->Desc.Texture->Desc.Extent.X, Outexture->Desc.Texture->Desc.Extent.Y),
ComputeShader,
PassParameters,
FComputeShaderUtils::GetGroupCount(TextureDesc.Extent, FIntPoint(32, 32)));
TempTexture = Outexture->Desc.Texture
OutPass = OutSceneRenderTarget;
}
if (OutPass.IsValid())
{
return MoveTemp(OutPass);
}
else
{
return SceneColor;
}
}
|